TED日本語
TED Talks(英語 日本語字幕付き動画)
TED日本語 - ジョン・アンダーコフラー: ユーザインタフェースの未来
TED Talks
ユーザインタフェースの未来
John Underkoffler points to the future of UI
ジョン・アンダーコフラー
内容
『マイノリティレポート』の科学アドバイザであり発明家であるジョン・アンダーコフラーが、映画に出てきたあの「サイバースペースの太極拳」とでも言うべき、目を見張るようなユーザインタフェースが現実化された g-speak のデモをご覧に入れます。これは未来でコンピュータを使う方法になるのでしょうか?
字幕
SCRIPT
Script

We're 25,26 years after the advent of the Macintosh, which was an astoundingly seminal event in the history of human-machine interface and in computation in general. It fundamentally changed the way that people thought about computation, thought about computers, how they used them and who and how many people were able to use them. It was such a radical change, in fact, that the early Macintosh development team in '82,'83,'84 had to write an entirely new operating system from the ground up. Now, this is an interesting little message, and it's a lesson that has since, I think, been forgotten or lost or something, and that is, namely, that the OS is the interface. The interface is the OS. It's like the land and the king (i.e. Arthur) they're inseparable, they are one. And to write a new operating system was not a capricious matter. It wasn't just a matter of tuning up some graphics routines. There were no graphics routines. There were no mouse drivers. So it was a necessity.
But in the quarter-century since then, we've seen all of the fundamental supporting technologies go berserk. So memory capacity and disk capacity have been multiplied by something between 10,000 and a million. Same thing for processor speeds. Networks, we didn't have networks at all at the time of the Macintosh's introduction, and that has become the single most salient aspect of how we live with computers. And, of course, graphics: Today 84 dollars and 97 cents at Best Buy buys you more graphics power than you could have gotten for a million bucks from SGI only a decade ago. So we've got that incredible ramp-up. Then, on the side, we've got the Web and, increasingly, the cloud, which is fantastic, but also -- in the regard in which an interface is fundamental -- kind of a distraction. So we've forgotten to invent new interfaces. Certainly we've seen in recent years a lot of change in that regard, and people are starting to wake up about that. So what happens next? Where do we go from there?
The problem, as we see it, has to do with a single, simple word: "space," or a single, simple phrase: "real world geometry." Computers and the programming languages that we talk to them in, that we teach them in, are hideously insensate when it comes to space. They don't understand real world space. It's a funny thing because the rest of us occupy it quite frequently and quite well. They also don't understand time, but that's a matter for a separate talk.
So what happens if you start to explain space to them? One thing you might get is something like the Luminous Room. The Luminous Room is a system in which it's considered that input and output spaces are co-located. That's a strangely simple, and yet unexplored idea, right? When you use a mouse, your hand is down here on the mouse pad. It's not even on the same plane as what you're talking about: The pixels are up on the display. So here was a room in which all the walls, floors, ceilings, pets, potted plants, whatever was in there, were capable, not only of display but of sensing as well. And that means input and output are in the same space enabling stuff like this. That's a digital storage in a physical container. The contract is the same as with real word objects in real world containers. Has to come back out, whatever you put in. This little design experiment that was a small office here knew a few other tricks as well. If you presented it with a chess board, it tried to figure out what you might mean by that. And if there was nothing for them to do, the chess pieces eventually got bored and hopped away.
The academics who were overseeing this work thought that that was too frivolous, so we built deadly serious applications like this optics prototyping workbench in which a toothpaste cap on a cardboard box becomes a laser. The beam splitters and lenses are represented by physical objects, and the system projects down the laser beam path. So you've got an interface that has no interface. You operate the world as you operate the real world, which is to say, with your hands. Similarly, a digital wind tunnel with digital wind flowing from right to left -- not that remarkable in a sense; we didn't invent the mathematics. But if you displayed that on a CRT or flat panel display, it would be meaningless to hold up an arbitrary object, a real world object in that. Here, the real world merges with the simulation.
And finally, to pull out all the stops, this is a system called Urp, for urban planners, in which we give architects and urban planners back the models that we confiscated when we insisted that they use CAD systems. And we make the machine meet them half way. It projects down digital shadows, as you see here. And if you introduce tools like this inverse clock, then you can control the sun's position in the sky. That's 8 a.m. shadows. They get a little shorter at 9 a.m. There you are, swinging the sun around. Short shadows at noon and so forth. And we built up a series of tools like this. There are inter-shadowing studies that children can operate, even though they don't know anything about urban planning: To move a building, you simply reach out your hand and you move the building. A material wand makes the building into a sort of Frank Gehry thing that reflects light in all directions. Are you blinding passers by and motorists on the freeways? A zoning tool connects distant structures, a building and a roadway. Are you going to get sued by the zoning commission? And so forth. Now, if these ideas seem familiar or perhaps even a little dated, that's great; they should seem familiar.
This work is 15 years old. This stuff was undertaken at MIT and the Media Lab under the incredible direction of Professor Hiroshi Ishii, director of the Tangible Media Group. But it was that work that was seen by Alex McDowell,one of the world's legendary production designers. But Alex was preparing a little, sort of obscure, indie, arthouse film called "Minority Report" for Steven Spielberg, and invited us to come out from MIT and design the interfaces that would appear in that film. And the great thing about it was that Alex was so dedicated to the idea of verisimilitude, the idea that the putative 2054 that we were painting in the film be believable, that he allowed us to take on that design work as if it were an R & D effort. And the result is sort of gratifyingly perpetual. People still reference those sequences in "Minority Report" when they talk about new UI design. So this led full circle, in a strange way, to build these ideas into what we believe is the necessary future of human machine interface: the Spatial Operating Environment, we call it.
So here we have a bunch of stuff, some images. And, using a hand, we can actually exercise six degrees of freedom,six degrees of navigational control. And it's fun to fly through Mr. Beckett's eye. And you can come back out through the scary orangutan. And that's all well and good. Let's do something a little more difficult. Here, we have a whole bunch of disparate images. We can fly around them. So navigation is a fundamental issue. You have to be able to navigate in 3D. Much of what we want computers to help us with in the first place is inherently spatial. And the part that isn't spatial can often be spatialized to allow our wetware to make greater sense of it. Now we can distribute this stuff in many different ways. So we can throw it out like that. Let's reset it. We can organize it this way.
And, of course, it's not just about navigation, but about manipulation as well. So if we don't like stuff, or we're intensely curious about Ernst Haeckel's scientific falsifications, we can pull them out like that. And then if it's time for analysis, we can pull back a little bit and ask for a different distribution. Let's just come down a bit and fly around. So that's a different way to look at stuff. If you're of a more analytical nature then you might want, actually, to look at this as a color histogram. So now we've got the stuff color-sorted, angle maps onto color. And now, if we want to select stuff, 3D, space, the idea that we're tracking hands in real space becomes really important because we can reach in, not in 2D, not in fake 2D, but in actual 3D. Here are some selection planes. And we'll perform this Boolean operation because we really love yellow and tapirs on green grass.
So, from there to the world of real work. Here's a logistics system, a small piece of one that we're currently building. There're a lot of elements. And one thing that's very important is to combine traditional tabular data with three-dimensional and geospatial information. So here's a familiar place. And we'll bring this back here for a second. Maybe select a little bit of that. And bring out this graph. And we should, now, be able to fly in here and have a closer look. These are logistics elements that are scattered across the United States.
One thing that three-dimensional interactions and the general idea of imbuing computation with space affords you is a final destruction of that unfortunate one-to-one pairing between human beings and computers. That's the old way, that's the old mantra: one machine,one human,one mouse,one screen. Well, that doesn't really cut it anymore. In the real world, we have people who collaborate; we have people who have to work together, and we have many different displays. And we might want to look at these various images. We might want to ask for some help.
The author of this new pointing device is sitting over there, so I can pull this from there to there. These are unrelated machines, right? So the computation is space soluble and network soluble. So I'm going to leave that over there because I have a question for Paul. Paul is the designer of this wand, and maybe its easiest for him to come over here and tell me in person what's going on. So let me get some of these out of the way. Let's pull this apart: I'll go ahead and explode it. Kevin, can you help? Let me see if I can help us find the circuit board. Mind you, it's a sort of gratuitous field-stripping exercise, but we do it in the lab all the time. All right. So collaborative work, whether it's immediately co-located or distant and distinct, is always important. And again, that stuff needs to be undertaken in the context of space.
And finally, I'd like to leave you with a glimpse that takes us back to the world of imagery. This is a system called TAMPER, which is a slightly whimsical look at what the future of editing and media manipulation systems might be. We at Oblong believe that media should be accessible in much more fine-grained form. So we have a large number of movies stuck inside here. And let's just pick out a few elements. We can zip through them as a possibility. We can grab elements off the front, where upon they reanimate, come to life, and drag them down onto the table here. We'll go over to Jacques Tati here and grab our blue friend and put him down on the table as well. We may need more than one. And we probably need, well, we probably need a cowboy to be quite honest. (Laughter) Yeah, let's take that one. (Laughter) You see, cowboys and French farce people don't go well together, and the system knows that.
Let me leave with one final thought, and that is that one of the greatest English language writers of the last three decades suggested that great art is always a gift. And he wasn't talking about whether the novel costs 24.95 [ dollars ], or whether you have to spring 70 million bucks to buy the stolen Vermeer; he was talking about the circumstances of its creation and of its existence. And I think that it's time that we asked for the same from technology. Technology is capable of expressing and being imbued with a certain generosity, and we need to demand that, in fact. For some of this kind of technology, ground center is a combination of design, which is crucially important. We can't have advances in technology any longer unless design is integrated from the very start. And, as well, as of efficacy, agency. We're, as human beings, the creatures that create, and we should make sure that our machines aid us in that task and are built in that same image.
So I will leave you with that. Thank you.
(Applause)
Chris Anderson: So to ask the obvious question -- actually this is from Bill Gates -- when? (John Underkoffler: When?) CA: When real? When for us, not just in a lab and on a stage? Can it be for every man, or is this just for corporations and movie producers?
JU: No, it has to be for every human being. That's our goal entirely. We won't have succeeded unless we take that next big step. I mean it's been 25 years. Can there really be only one interface? There can't.
CA: But does that mean that, at your desk or in your home, you need projectors, cameras? You know, how can it work?
JU: No, this stuff will be built into the bezel of every display. It'll be built into architecture. The gloves go away in a matter of months or years. So this is the inevitability about it.
CA: So, in your mind,five years time, someone can buy this as part of a standard computer interface?
JU: I think in five years time when you buy a computer, you'll get this.
CA: Well that's cool. (Applause) The world has a habit of surprising us as to how these things are actually used. What do you think, what in your mind is the first killer app for this?
JU: That's a good question, and we ask ourselves that every day. At the moment, our early-adopter customers -- and these systems are deployed out in the real world -- do all the big data intensive, data heavy problems with it. So, whether it's logistics and supply chain management or natural gas and resource extraction, financial services, pharmaceuticals, bioinformatics, those are the topics right now, but that's not a killer app. And I understand what you're asking.
CA: C'mon, c'mon. Martial arts, games. C'mon. (Laughter) John, thank you for making science-fiction real.
JU: It's been a great pleasure. Thank you to you all.
(Applause)

25、6年前の Macintoshの出現は マン マシン インタフェースや コンピュータ全般の歴史の中で 驚くほど大きな 出来事でした コンピュータや計算に対する 人々の考えを 根本的に変えました 誰が どれだけの人が どんな風に使えるかを 変えたのです それは非常に大きな変化であり 実際1982年から84年頃の 初期のMacintosh開発チームは 新しいオペレーティングシステムを一から作る必要がありました そこには興味深い小さな教訓があったのですが その教訓はその後忘れ去られ 消えてしまったように見えます それはつまり OSとはインタフェースであり インタフェースとはOSである ということです アーサー王物語における国と王のように 両者は不可分なものなのです 新しいOSを作るというのは 気まぐれでできるようなことではありませんでした グラフィックスルーチンをチューンナップすれば済む話ではありません グラフィックスルーチンもなければ マウスドライバもなかったのです すべて作る必要がありました
しかしその後の4半世紀の間に 基本技術の狂ったような発展を 私たちは目にしました メモリ容量とディスク容量は 1万倍とか100万倍というスケールで拡大しました プロセッサの処理速度も同様です それにネットワーク Macintoshが現れた頃 ネットワークはありませんでした ネットワークは 今ではコンピュータにおける もっとも重要な要素となっています それにもちろんグラフィックスも 今日 家電量販店で84.97ドルで買える グラフィックス装置は ほんの10年前 100万ドルしたSGIのものより 高性能なのです ものすごいパワーの上昇です それに加え 私たちはWebを手に入れ クラウドを手にしつつあり 素晴しいのですが インタフェースの方は初歩的で どちらかと言えば煩わしいままです 新しいインタフェースを作ることは 忘れられています しかし最近は多くの変化を目にします 人々はこの点に関して目を覚ましつつあります では次に何が起きるのでしょう? どこへ向かうのでしょう?
問題の鍵になるのは 単純な1つの言葉「空間」 あるいは単純な1つのフレーズ 「現実世界における幾何学」です コンピュータや コンピュータに指示する プログラミング言語は 空間について恐ろしく無頓着です 現実の空間を理解しません 私たち自身は非常にうまく空間を扱っているので これはおかしなことです コンピュータはまた時間も理解しませんが これはまた別な話になります
ではコンピュータに空間を教えたら どうなるのでしょう? 答えの1つは「ルミナスルーム」のようなものになるでしょう ルミナスルームは 入力と出力の空間が 同じところに設定されたシステムです 奇妙なくらいにシンプルでありながら いまだよく探求されてないアイデアです マウスを使うときは 手は下のほう マウスパッドの上にあり 扱う対象と同じ平面上にさえありません ピクセルはディスプレイの上にあります これは壁や 床や ペットや 鉢植えといった 様々なものがある部屋で それぞれが表示するだけでなく 反応することもできます 入力と出力が同じ空間にあって このようなことを可能にしています 物理的な入れ物にデジタル情報を保管します ここでの決まり事は 現実の世界にある実際の容器と同じです 入れたものは何でも取り出せなければなりません この小さなデザインの実験作品には 他にもいくつか仕掛けがあります チェス盤を載せると それが何を意味するのか理解しようとします そしてすることがなくなれば チェスの駒たちは そのうち飽きて どっか行ってしまいます
学者の目にはこの作品が 不真面目すぎると映るので 「光学試作作業台」のような ごくまじめな応用例も用意しました 厚紙の箱に付けた歯磨きチューブのキャップが レーザーを出します 物理的なモノが ビームスプリッタやレンズを表し レーザービームの経路が表示されます いわばインタフェースのないインタフェースです この世界では 現実世界と同じように 自分の手で操作することができます 同様に この「デジタル風洞」では デジタルの風が右から左へと吹いています 私たちが理論を発見したわけではないので そんな大した話ではありません でもCRTや液晶画面に表示していたら 現実のモノをそこに置いたところで 何の意味もありません ここでは現実世界とシミュレーションとが 混じり合っています
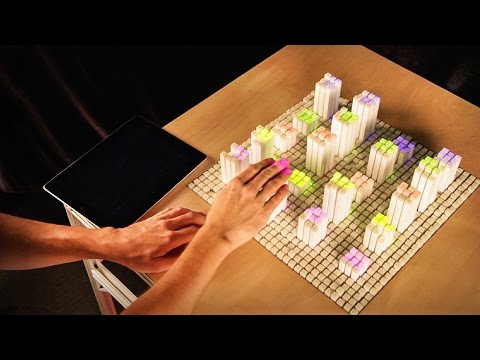
最後に あらゆるものを取り入れて “Urp”という 都市計画者のためのシステムを作りました CADを作った時に取り上げてしまった模型を 建築家や都市計画者の手に 取り戻そうというものです マシンが現実を半分だけ補っていて ご覧のようにデジタルの影を表示します そしてこのような「時計ツール」を持ってくると 空にある太陽の位置をコントロールできます これは午前8時の影です 9時になると影が少し短くなります こうやって太陽を動かすことができます 正午には影はうんと短くなります この中には様々なツールを作り込みました これを使うと 子どもでも 日陰の影響を検討できます 都市計画のことは何も知らなくても構いません 建物を動かすには ただ手を伸して動かしてやればいいのです 「素材スティック」を使うと フランク ゲーリーの作品みたいに 光りを反射するようになります 建物が通行人や道路を走るドライバーの目を眩ませたりしないか? 「区画ツール」は離れた建物や道を繋ぎます 都市計画委員会に訴えられたりしないか? こんなアイデアは見慣れているとか 少し古いと感じられるなら それは結構なことです 見慣れていてしかるべきなのです
この作品は15年前に作られたのですから これはMITメディアラボで タンジブル メディア グループを率いる石井裕教授の 素晴しい指揮の下に作られました そしてこれが世界的に有名な プロダクションデザイナである アレックス マクドウェルの目にとまったのです アレックスは当時 漠然としたインディー的実験映画を準備していました スティーブン スピルバーグが監督する「マイノリティレポート」です そして私たちをMITから招いて 映画に出てくるインタフェースを デザインさせたのです 素晴しいのは 迫真性にアレックスが真剣に取り組んでいたことで 映画に描かれる2054年の世界を 可能な限りリアルなものにするため デザイン作業を研究開発のように やらせてくれたのです 結果はとても満足のいく 永続的価値を持つものになりました 人々はいまだに新しいUIデザインの話となると 「マイノリティレポート」のシーンを引き合いに出しています そしてそれが奇妙な具合に一回りして 私たちが マン マシン インタフェースの 必然的な未来であると考えている 「空間操作環境」のアイデアへと繋がりました
ここには たくさんの画像があります 手を使って 6つの自由度のある ナビゲーション操作を行うことができます ベケット氏の目の間を 自由に飛び抜け それから威嚇するオランウータンの間を 戻っていきます とてもいい具合です もっと難しいことをやってみましょう 様々な画像があります 飛び回ることができます ナビゲーションは基本的な問題です 3次元をナビゲートできる必要があります 私たちがコンピュータでやりたいと思うことの多くは そもそも 本質的に空間的なものなのです そして空間的でないものも 空間的にすることで 私たちの頭にわかりやすくすることができます これをいろいろ違ったやり方で配置できます この様に広げられます リセットして こんな風に並べてみましょう
もちろんナビゲーションだけでなく 操作もできます 嫌いなものや 特に興味深いものがあれば… エルンスト ヘッケルの科学的に歪曲された絵を このように取りのけておくこともできます 分析するときには 少し後ろに引いて 配置を変えます もう少し下に移動して 眺めてみましょう これもまた1つの見方です 分析的な人は これを 色のヒストグラムとして 見てみたいと思うかもしれません 色に従って並べてみました 色と角度が対応づけられています この3次元空間で 選択をしようと思ったら 現実の空間の中で手をトラッキングすることが重要になります 私たちが触れるのは 2次元ではなく 擬似的3次元でもなく 本当の3次元だからです この選択平面を使って 論理演算をし 大好きな黄色と 緑の草の上のバクを取り出しました
次に 実際の仕事の世界を見てみましょう これは私たちが現在構築している ロジスティックスシステムの一部です たくさんの要素があります ここで重要なのは 従来的な表形式データと 3次元的な地理空間情報を結びつけることです おなじみの場所ですね 表をいったん持ってきて 一部を選択し グラフにして 今度は こっちに移って 近寄って… これにはアメリカ中に散らばっている ロジスティックス要素が表示されています
3次元的インタラクションと 空間を取り入れた計算 という考えによって 人とコンピュータの間の 嘆かわしい1対1の関係を打ち壊すことができるでしょう 古いやり方 古いしきたりでは 1台のマシンに 1人の人 1つのマウス 1つの画面です そんなのは もはや立ちゆきません 現実世界では 作業は協同して行われます 一緒に作業する相手がいて たくさんの画面があります 見たい画像がたくさんあります 誰か手伝ってほしいと思うかもしれません
この新しいポインティングデバイスの作者が 向こうに座っています 画像をこちらから向こうに移動することができます 別なマシンの間でです 計算が空間やネットワークを越え 溶け込んでいます ポールに聞きたいことがあるので あれは向こうに置いておきましょう ポールはこのスティックのデザイナなので 彼に出てきて説明してもらった方が早いかもしれません ここをちょっと片付けて これを分解し さらにバラバラにします ケビン 手伝ってくれるかな? 回路基板を見つけられるかやってみましょう 銃の分解組み立ての練習みたいなものです ラボでしょっちゅうやっています いいでしょう 協同作業というのは 同じ場所にいようと 遠隔地にいようと 常に重要なものです そして物事は空間という コンテキストにおいて捉える必要があるのです
最後にもう一度映像の世界に戻って お見せしたいものがあります これはTAMPERというシステムで 未来におけるメディアの編集や操作が どうなるかを垣間見せてくれる 少し奇妙な装置です Oblong社では メディアというのは もっと細かい粒度でアクセスできてしかるべきだと考えています この中にはたくさんの映画が 入っています 素材をいくつか取り出しましょう 何がいいか 素早く目を走らせ 要素を切り出して 再び再生し こちらのテーブルにドラッグします 次にジャック タチの映画から 青服の人物を選んで こちらもテーブルに引っ張ってきます 何人かいた方がいいですね それからたぶん カウボーイが欲しいですね 率直に言って (笑) この人に 来てもらいましょう (笑) 見ての通り カウボーイとフランス人とでは そりが合わないのを システムはちゃんと承知しています
最後に申しあげておきたいこと それは この30年における最も偉大な 英語圏の作家が言っていることですが 優れた芸術は常に賜であるということです 小説が24.95ドルするとか 盗まれたフェルメールの絵を買い戻すために 7千万ドル出すべきだとか言うことではありません 彼が言っているのは 芸術の 創作の状況と あり方についてです 私たちはテクノロジーについても 同じことを求める時が来ていると思います テクノロジーは ある種の寛容さを表現し 吹き込むことができ 私たちは実際それを求めるべきなのです このようなテクノロジーの 中心にあるのは 様々なデザインの組み合わせであり とても重要なものです デザインや 効用や 効果が はじめから― 組み込まれているのでない限り もはやテクノロジーを 前に進めることはできないのです 私たち人類は ものを作る生き物です 我々のマシンがその助けになり イメージ通りに使えるべきなのです
以上です ありがとうございました
(拍手)
当然の質問をしたい… ビル ゲイツからの質問なんですが いつですか? いつ実現されますか? ラボやステージ上でなく 普通の人にとっては? これは万人のためのものなのか それとも企業や映画制作者のためのものなのか?
これはすべての人のためのものです それが私たちの目指していることです その大きな一歩を踏み出さなければ 成功することはないでしょう 25年変わってないのです 本当にインタフェースは1つだけでいいのでしょうか? そんなことあり得ません
しかし みんなのデスクや家に プロジェクタやカメラが必要になるのでしょうか? どのように実現するんですか?
すべてのディスプレイに組み込まれるようになるでしょう アーキテクチャの中に組み込まれるのです グローブは数ヶ月とか数年の内に不要になるでしょう これが必然的な方向なのです
あなたの考えでは 5年のうちに 人々がこれを普通のコンピュータの一部として 手に入れられるようになると思われますか?
5年後には コンピュータを買えば これが 手に入るようになると思っています
そいつはすごい (拍手) このようなものがどんな使われ方をするか 私たちはいつも驚かされてきました これの最初のキラーアプリになるのは どんなものだと思われますか?
いい質問です 私たち自身 そのことは日々考えています 現時点では アーリーアダプターの顧客や 現実に使われているシステムでは 大きなデータ集約型の データ中心の問題を扱っています サプライチェーンのロジスティクスとか 天然ガスや資源の採掘とか 金融サービス、製薬、バイオインフォマティクスといったものが 現時点での対象ですが キラーアプリというのではないでしょう あなたの言われていることはわかります
ありますよね 格闘技とか ゲームとか ほら (笑) ジョン SFを現実にしてくれたことにお礼を言います
お招きいただいて光栄でした 皆さんありがとうございました
(拍手)
品詞分類
- 主語
- 動詞
- 助動詞
- 準動詞
- 関係詞等
TED 日本語
TED Talks
関連動画

10分で分かる量子コンピュータショヒーニ・ゴーシュ
2019.02.01
あなたの人生にサウンドトラックを付けてくれるAIピエール・バロー
2018.10.01
実在の人物の偽映像の作り方と、その見分け方スパソーン・スワジャナコーン
おすすめ 12018.07.25
AIはいかに人の記憶、仕事、社会生活を改善するかトム・グルーバー
2017.08.21
コンピューターはいかに物体を即座に認識できるようになったのかジョセフ・レドモン
2017.08.18
知性を持つ機械を恐れるな、協働せよガルリ・カスパロフ
2017.06.20
人工知能が人間を超えるのを怖れることはないグラディ・ブーチ
2017.03.13
直感を持った人工知能が生み出すすごい発明モーリス・コンティ
2017.02.28
表計算ソフト誕生の話ダン・ブリックリン
2017.02.01
機械知能は人間の道徳性をより重要なものにするゼイナップ・トゥフェックチー
2016.11.11
コンピューターはこうしてクリエイティブになるブレイス・アグエラ・ヤルカス
2016.07.22
Linuxの背後にある精神リーナス・トーバルズ
2016.05.03
ホログラム時代の未来にあるものアレックス・キップマン
2016.04.18
拡張現実ヘッドセットを通して未来を覗くメロン・グリベッツ
2016.04.11
形状変化テクノロジーが仕事を革新するショーン・フォルマー
2016.03.01
インターネットをスクリーンなしで見るとトム・アグロ―
2015.11.13
洋楽 おすすめ
RECOMMENDS
洋楽歌詞

ステイザ・キッド・ラロイ、ジャスティン・ビーバー
洋楽最新ヒット2021.08.20
スピーチレス~心の声ナオミ・スコット
洋楽最新ヒット2019.05.23
シェイプ・オブ・ユーエド・シーラン
洋楽人気動画2017.01.30
フェイデッドアラン・ウォーカー
洋楽人気動画2015.12.03
ウェイティング・フォー・ラヴアヴィーチー
洋楽人気動画2015.06.26
シー・ユー・アゲインウィズ・カリファ
洋楽人気動画2015.04.06
シュガーマルーン5
洋楽人気動画2015.01.14
シェイク・イット・オフテイラー・スウィフト
ポップス2014.08.18
オール・アバウト・ザット・ベースメーガン・トレイナー
ポップス2014.06.11
ストーリー・オブ・マイ・ライフワン・ダイレクション
洋楽人気動画2013.11.03
コール・ミー・メイビーカーリー・レイ・ジェプセン
洋楽人気動画2012.03.01
美しき生命コールドプレイ
洋楽人気動画2008.08.04
バッド・デイ~ついてない日の応援歌ダニエル・パウター
洋楽人気動画2008.05.14
サウザンド・マイルズヴァネッサ・カールトン
洋楽人気動画2008.02.19
イッツ・マイ・ライフボン・ジョヴィ
ロック2007.10.11
アイ・ウォント・イット・ザット・ウェイバックストリート・ボーイズ
洋楽人気動画2007.09.14
マイ・ハート・ウィル・ゴー・オンセリーヌ・ディオン
洋楽人気動画2007.07.12
ヒーローマライア・キャリー
洋楽人気動画2007.03.21
オールウェイズ・ラヴ・ユーホイットニー・ヒューストン
洋楽人気動画2007.02.19
オネスティビリー・ジョエル
洋楽人気動画2005.09.16